/Edit: So, jetzt sind alle in Munster - einschließlich Sascha, der eigentlich in Münster wohnt.... :pinch:
Das Forum der Guild Wars Gilde Altes Eisen
schönes Forum
- Ocki
- Altes Eisen
- Beiträge: 1134
- jedwab poszewki
- Registriert: Freitag 10. Juni 2005, 17:46
- Wohnort: Braunschweig
So richtig gehts so auch nicht... Ich prober nochmal etwas rum.
/Edit: So, jetzt sind alle in Munster - einschließlich Sascha, der eigentlich in Münster wohnt.... :pinch:
/Edit: So, jetzt sind alle in Munster - einschließlich Sascha, der eigentlich in Münster wohnt.... :pinch:
Zuletzt geändert von Ocki am Sonntag 23. September 2007, 23:33, insgesamt 1-mal geändert.
Numb and broken, here I stand alone
Wondering what were the last words I said to you
Hoping, praying that I'll find a way to turn back time
Can I turn back time?
Killswitch Engage - Rose of Sharyn
Wondering what were the last words I said to you
Hoping, praying that I'll find a way to turn back time
Can I turn back time?
Killswitch Engage - Rose of Sharyn
- Santin West
- Ehemalige
- Beiträge: 206
- Registriert: Donnerstag 3. November 2005, 21:50
- Wohnort: Solingen
- Kontaktdaten:
- Godguard
- Friends
- Beiträge: 12
- Registriert: Dienstag 11. Oktober 2005, 12:17
- Wohnort: München
- Kontaktdaten:
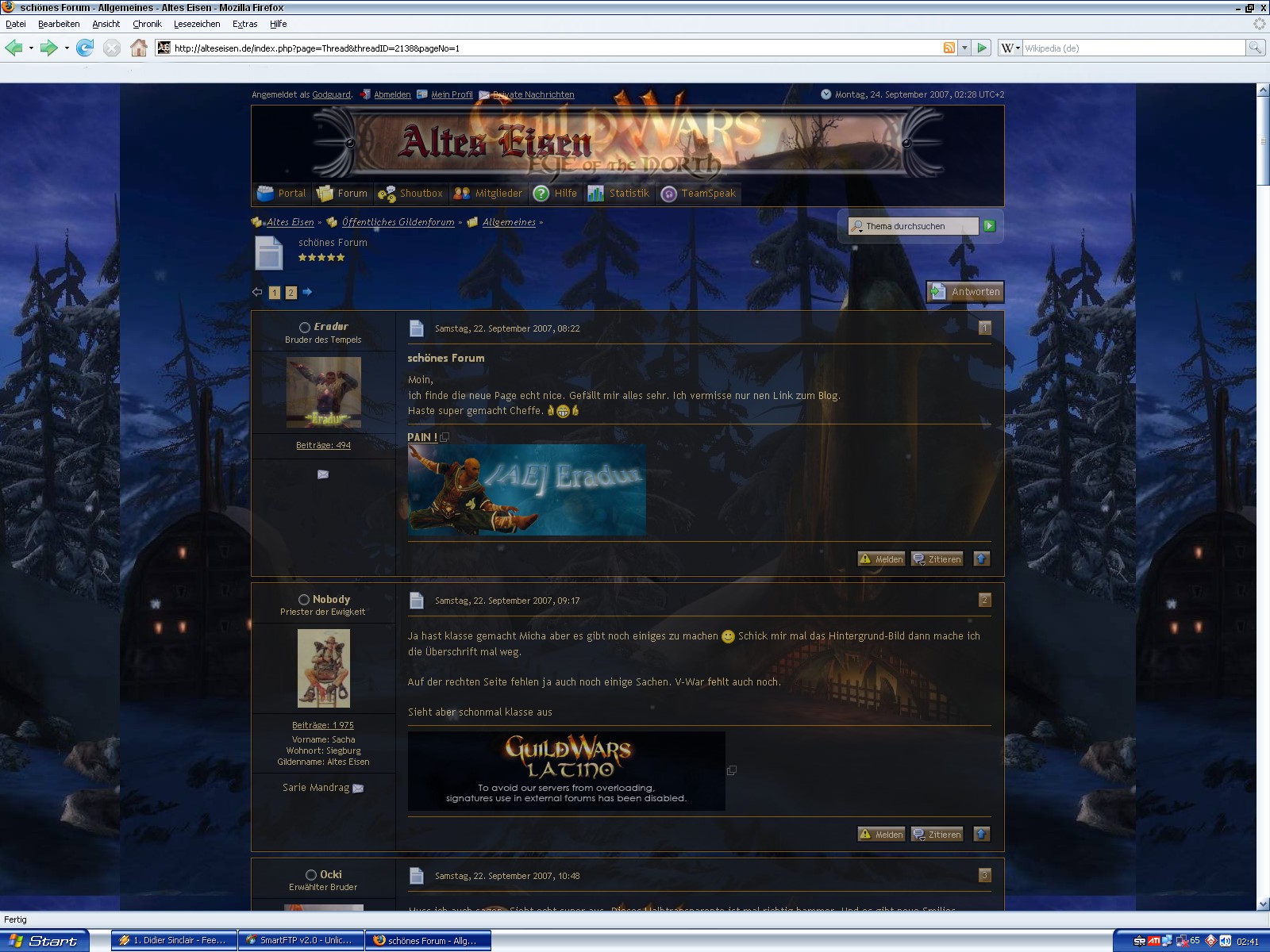
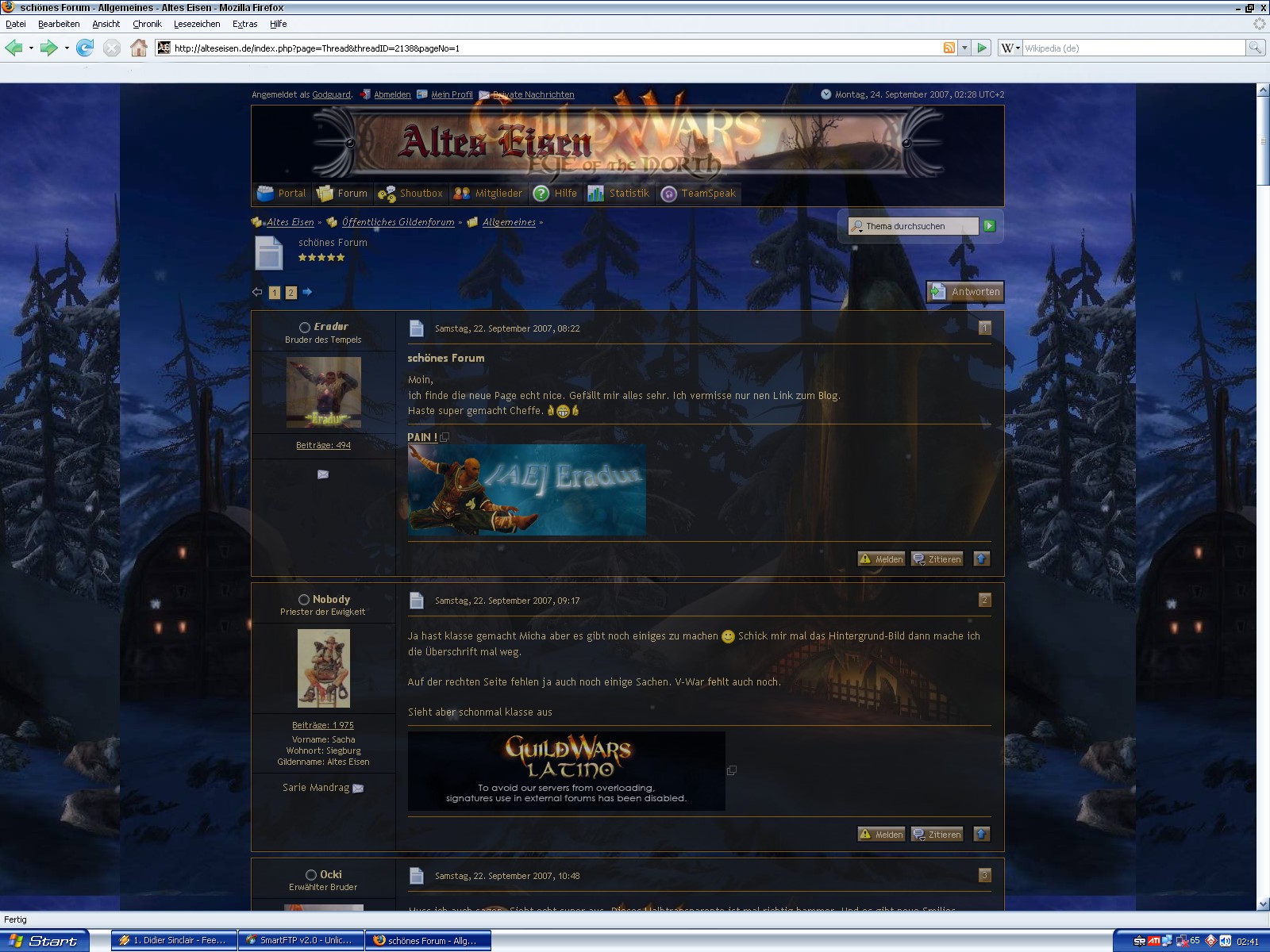
Als Vignette meine ich eigentlich folgendes (sorry, falls das Layout durch das große Bild gesprengt wird):

Dann den Hintergrund (jetzt bei dem Beispiel) in Schwarz färben und das ganze zentrieren. Je nach Bildgröße könnte man es dann so einrichten, dass Benutzer mit weniger als 1.280 Pixel Breite die Vignette nicht sehen, aber diejenigen, die eine größere Auflösung haben, hätten einen "ausdimmenden" Rand, der einen schönen Abschluss visualisiert. Hierbei muss man vielleicht noch das Kacheln in der Vertikale verbieten (damit das Logo nicht wiederholt wird), oder man kümmert sich darum, den Header fix zu gestalten und ein Hintergrundbild anzufertigen, welches "neutraler" ist.
Beim IE 6 wird übrigens die Kopfzeile nicht transparent dargestellt (was auch noch einige Symbole anbetrifft). Im allgemeinen ist die Arbeit mit Transparenzen eine eklige Sache, da sie einfach nicht auf allen Browsern perfekt funktioniert.
Add.: Für diejenigen, die nicht wissen, was ich mit dem Kacheln bei größeren Auflösungen meine, mal ein Screenshot meines Browsers (bei einer Auflösung von 1.600x1.200 Pixeln):


Dann den Hintergrund (jetzt bei dem Beispiel) in Schwarz färben und das ganze zentrieren. Je nach Bildgröße könnte man es dann so einrichten, dass Benutzer mit weniger als 1.280 Pixel Breite die Vignette nicht sehen, aber diejenigen, die eine größere Auflösung haben, hätten einen "ausdimmenden" Rand, der einen schönen Abschluss visualisiert. Hierbei muss man vielleicht noch das Kacheln in der Vertikale verbieten (damit das Logo nicht wiederholt wird), oder man kümmert sich darum, den Header fix zu gestalten und ein Hintergrundbild anzufertigen, welches "neutraler" ist.
Beim IE 6 wird übrigens die Kopfzeile nicht transparent dargestellt (was auch noch einige Symbole anbetrifft). Im allgemeinen ist die Arbeit mit Transparenzen eine eklige Sache, da sie einfach nicht auf allen Browsern perfekt funktioniert.
Add.: Für diejenigen, die nicht wissen, was ich mit dem Kacheln bei größeren Auflösungen meine, mal ein Screenshot meines Browsers (bei einer Auflösung von 1.600x1.200 Pixeln):

„Eile dorthin, wo dich der Gegner am wenigsten erwartet“
(Sun Tzu)
(Sun Tzu)
- Godguard
- Friends
- Beiträge: 12
- Registriert: Dienstag 11. Oktober 2005, 12:17
- Wohnort: München
- Kontaktdaten:
Wenn du es vertikal kacheln möchtest, dann ist der Schlüssel des Ganzen, es so hinzubekommen, dass das eine Bild in das andere überläuft, ohne dass du eine Kante siehst. Der Schriftzug ist mit Sicherheit störend, aber bestimmt nicht das einzige Problem. Schließlich musst du es irgendwie schaffen, dass der Erdboden auf eine bestimmte Art und Weise in den Himmel übergeht. Sicherlich nicht einfach.
Eine andere Möglichkeit wäre wohl ein bisschen mit den Templates herumzuspielen, den Header als Grafik einzubinden und den Hintergrund etwas monotoner zu gestalten. Das ist dann aber wohl mehr Arbeit, als man sich machen sollte.
Eine andere Möglichkeit wäre wohl ein bisschen mit den Templates herumzuspielen, den Header als Grafik einzubinden und den Hintergrund etwas monotoner zu gestalten. Das ist dann aber wohl mehr Arbeit, als man sich machen sollte.
„Eile dorthin, wo dich der Gegner am wenigsten erwartet“
(Sun Tzu)
(Sun Tzu)

 [/CENTER]
[/CENTER]